Question or Feature] Can I disable the "hide and show" feature from a particular dataset legend or hide a particular legend? · Issue #4960 · chartjs/Chart.js · GitHub

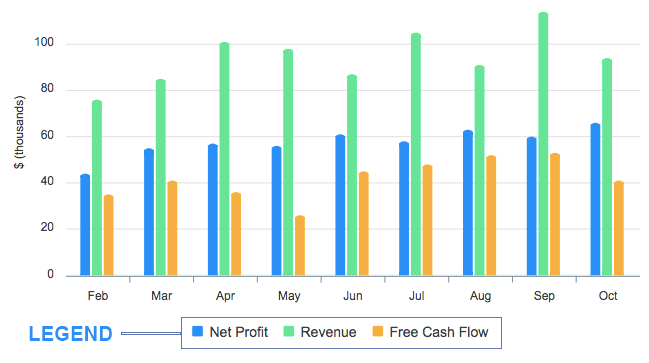
Chart js with Angular 10|9 ng2-charts Tutorial with Line, Bar, Pie, Scatter & Doughnut Examples - Freaky Jolly






![ChartJS 2: How to hide the legend [2/7] - YouTube ChartJS 2: How to hide the legend [2/7] - YouTube](https://i.ytimg.com/vi/UqGUb5ZKETg/maxresdefault.jpg)