
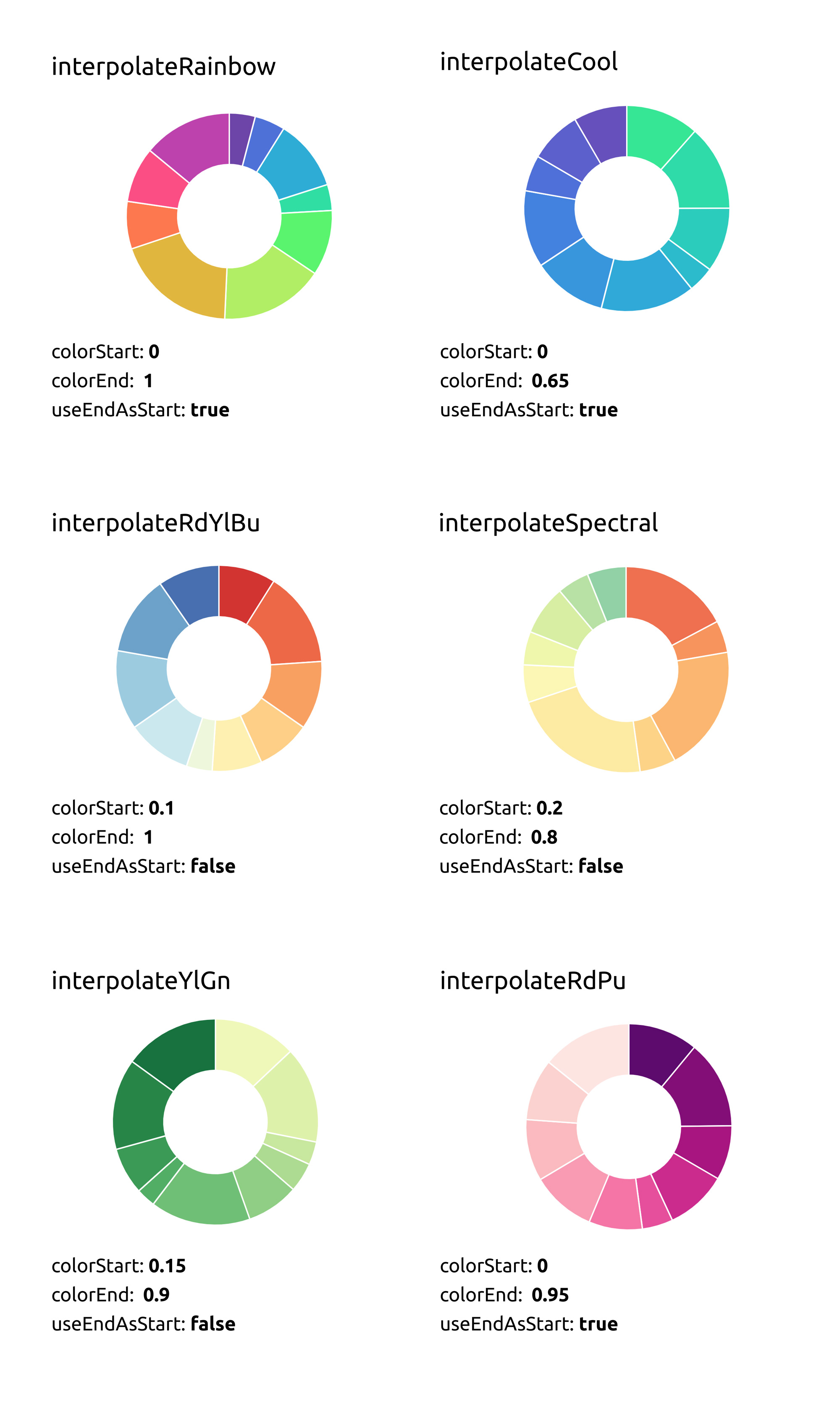
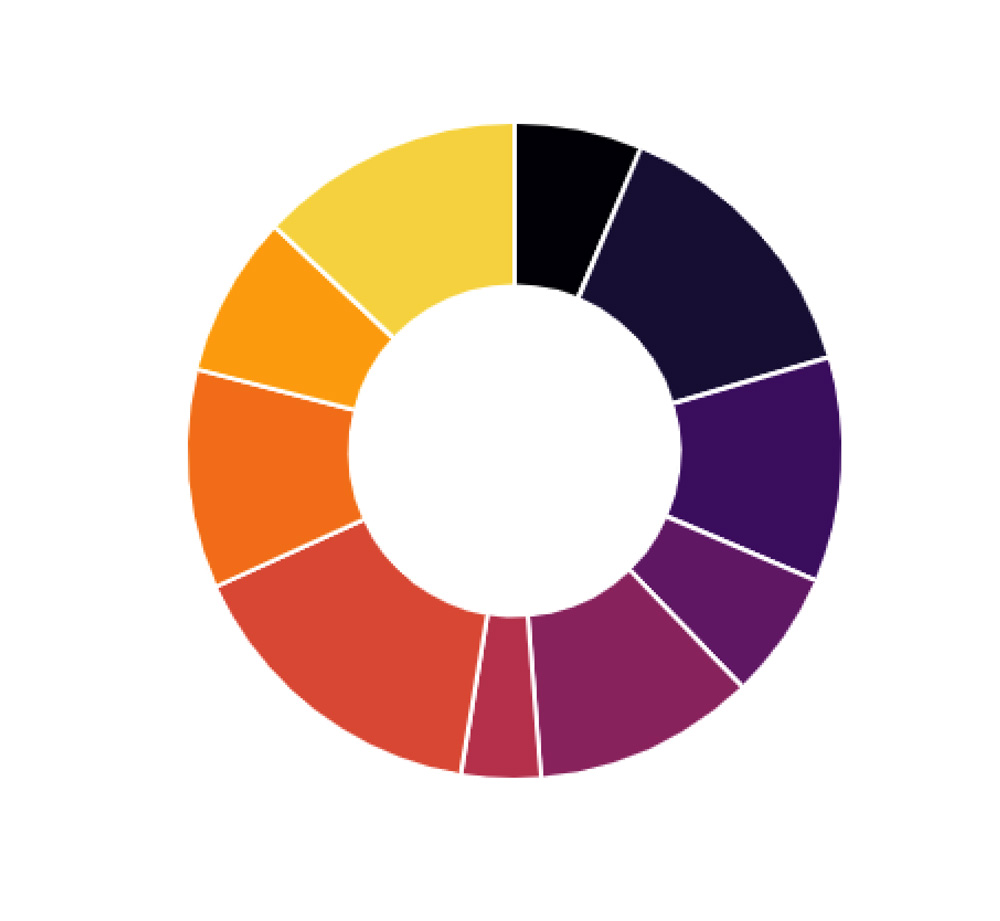
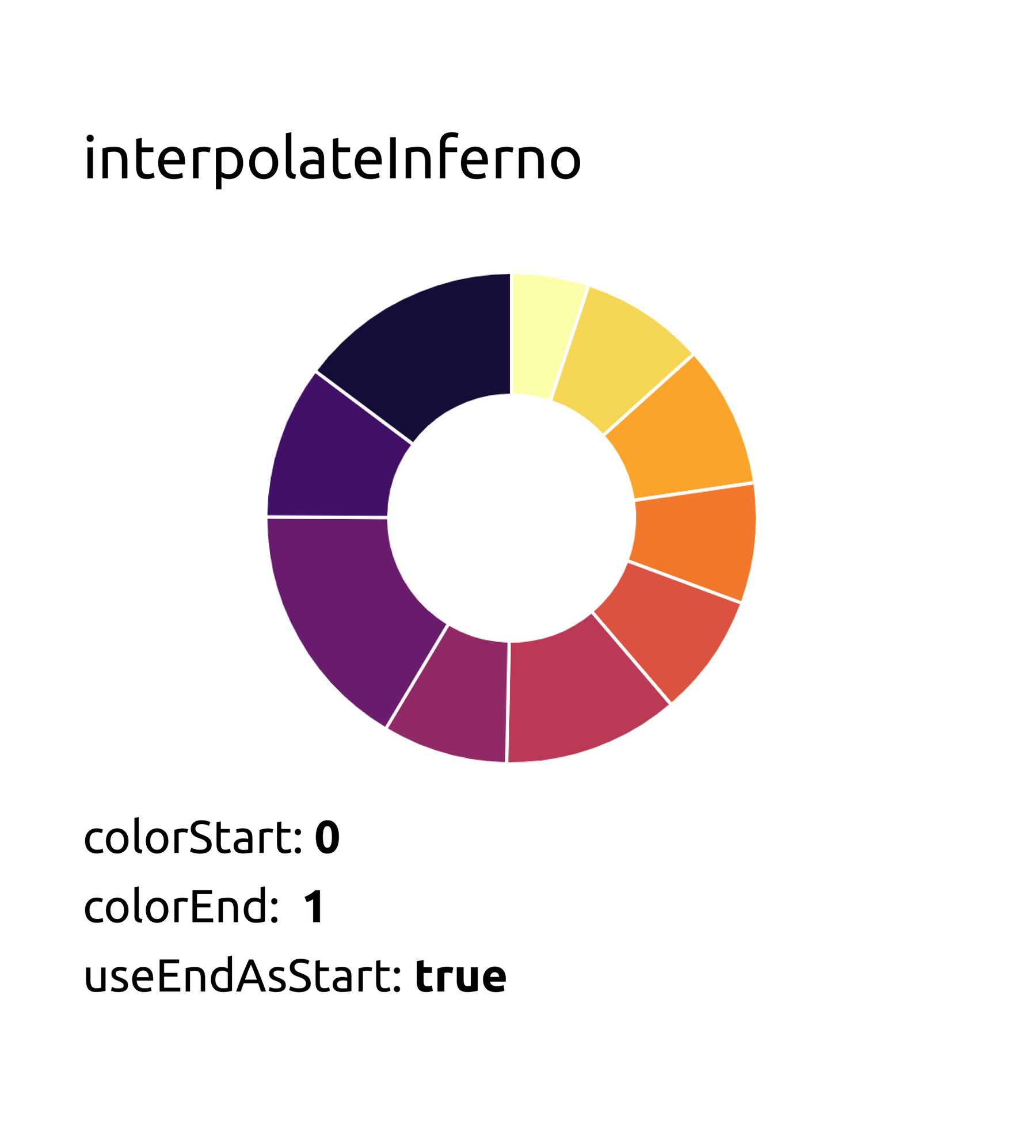
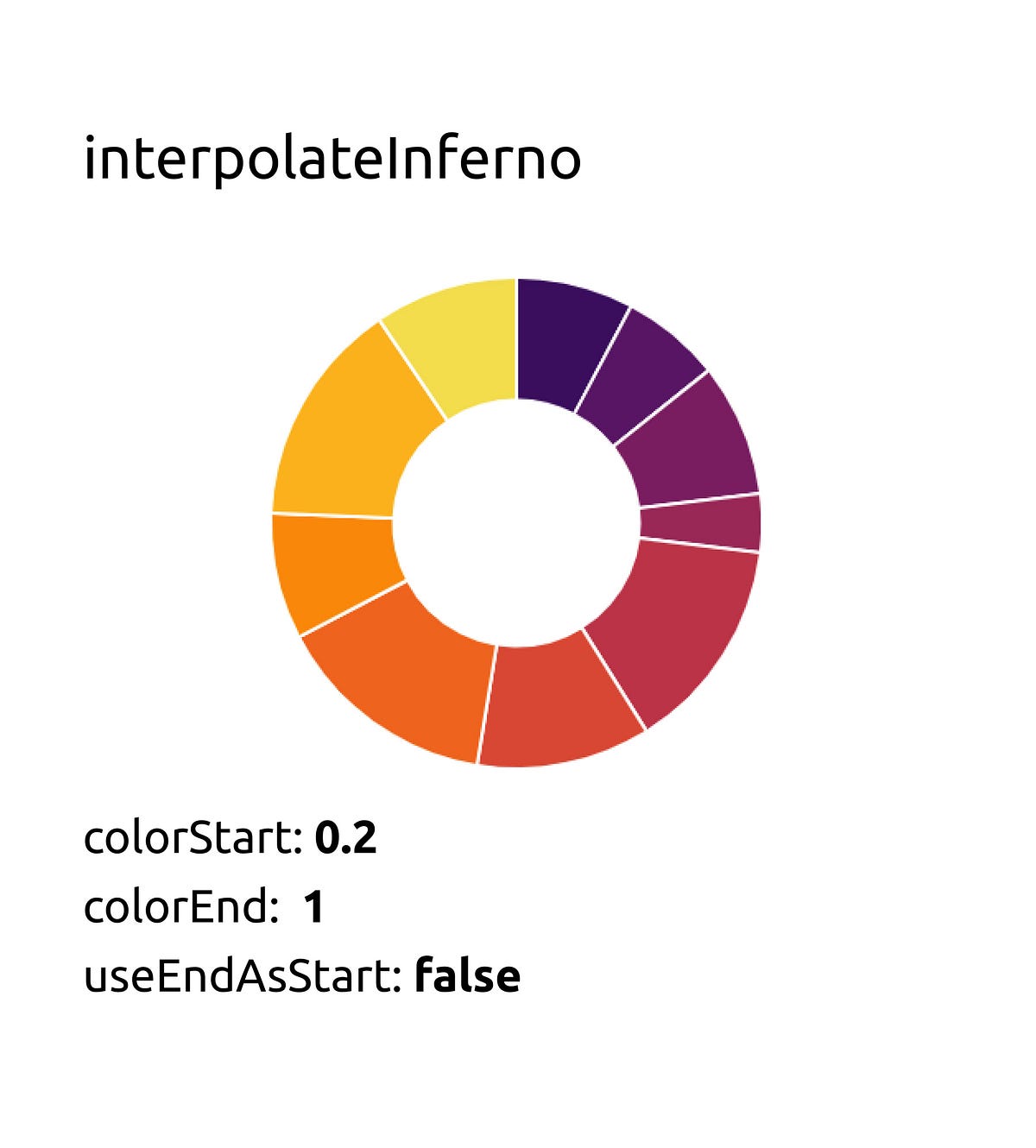
Automatically Generate Chart Colors with Chart.js & D3's Color Scales | by Amy Sitwala | Code Nebula | Medium

How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow

How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow